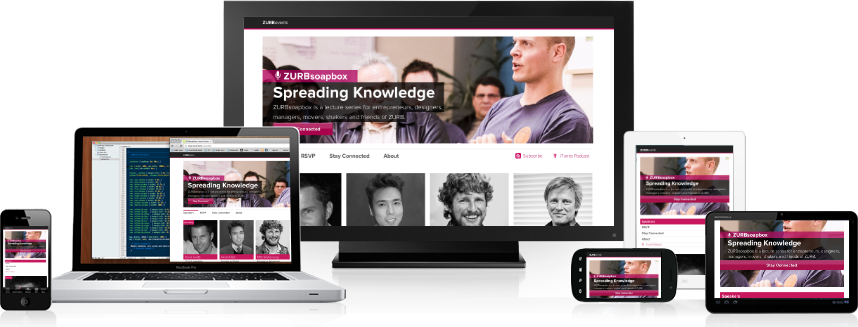
What The Heck Is Responsive Web Design?
Responsive websites respond to their environment.

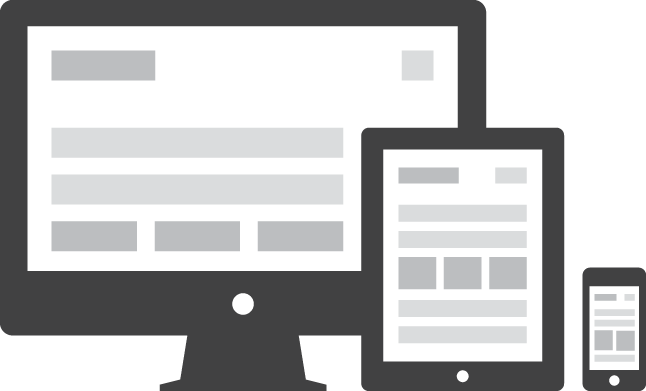
Adaptive(Multiple Fixed Width Layouts)orResponsive(Multiple Fluid Grid Layouts)
Mixed Approach
Fixed width for large and medium.
Fluid width for small.
Why?
Day by day, the number of devices, platforms, and browsers that need to work with your site grows.
Responsive web design represents a fundamental shift in how we’ll build websites for the decade to come.
One site for every screen – from small 2 BIG ;) :P
The key point is adapting to the user’s needs and device capabilities. Suppose a mobile user will be viewing your site on a small screen. Taking the user’s needs into account doesn’t just mean adapting your content to the screen size. It also means thinking about what that mobile user will require first when visiting your site and then laying out the content accordingly. Maybe you’ll present the information in a different order. Don’t assume the user won’t need access to all the site information because she’s on a mobile device. You might need to change the fonts or interaction areas to respond better to a touch environment. All these factors influence responsive Web design.
While mobile devices are changing the display landscape, with the appearance of more and more small screens, don’t forget what’s happening at the other end of the spectrum. Displays are also getting larger and larger. Having to serve both segments shouldn’t stop designers from being innovative on either.